Salut les internautes ! Dernière partie de notre présentation globale d’Xcode qui sera un gros morceau car aujourd’hui on va découvrir le fonctionnement et les options de l’éditeur de code de notre IDE adoré. Xcode n’est pas qu’un simple éditeur de texte, ou une machine a écrire. Il analyse sans cesse tout ce que l’on écrit pour déceler d’éventuels problèmes et nous aider à nous y retrouver plus facilement. A vos clavier, on est parti !
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import UIKit class ViewController: UIViewController, UIWebViewDelegate { @IBOutlet var webView: UIWebView! @IBOutlet var activityIndicator: UIActivityIndicatorView! override func viewDidLoad() { super.viewDidLoad() let url = URL(string: "https://www.swiftement.fr") let request = URLRequest(url: url!) webView.delegate = self activityIndicator.hidesWhenStopped = true activityIndicator.startAnimating() webView.loadRequest(request) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } func webViewDidFinishLoad(_ webView: UIWebView) { activityIndicator.stopAnimating() } @IBAction func doRefresh(_: Any) { webView.reload() } @IBAction func goBack(_: Any) { webView.goBack() } @IBAction func goForward(_: Any) { webView.goForward() } @IBAction func stop(_: Any) { webView.stopLoading() } } |
class ViewController: UIViewController, UIWebViewDelegate {
@IBOutlet var webView: UIWebView!
@IBOutlet var activityIndicator: UIActivityIndicatorView! override func viewDidLoad() {
super.viewDidLoad()
let url = URL(string: "https://www.swiftement.fr")
let request = URLRequest(url: url!)
webView.delegate = self
activityIndicator.hidesWhenStopped = true
activityIndicator.startAnimating()
webView.loadRequest(request)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func webViewDidFinishLoad(_ webView: UIWebView) {
activityIndicator.stopAnimating()
}
@IBAction func doRefresh(_: Any) {
webView.reload()
}
@IBAction func goBack(_: Any) {
webView.goBack()
}
@IBAction func goForward(_: Any) {
webView.goForward()
}
@IBAction func stop(_: Any) {
webView.stopLoading()
}
}
C’est quand même plus facile de lire le code formaté par Xcode (à gauche) plutôt que brut (à droite). Pourtant il s’agit bien du même code !
Les gouts et les couleurs
La première chose que l’on remarque en comparant ces deux blocs de code, c’est la couleur des mots (très poétique…). On l’appelle la coloration syntaxique (Wikipedia), c’est une analyse du code fournie par un éditeur qui va le colorier automatiquement en fonction du rôle de chaque mot. Par exemple, les mots-clés pour déclarer les différents objets du code sont inscrit en une couleur différente des méthodes, des variables, etc…
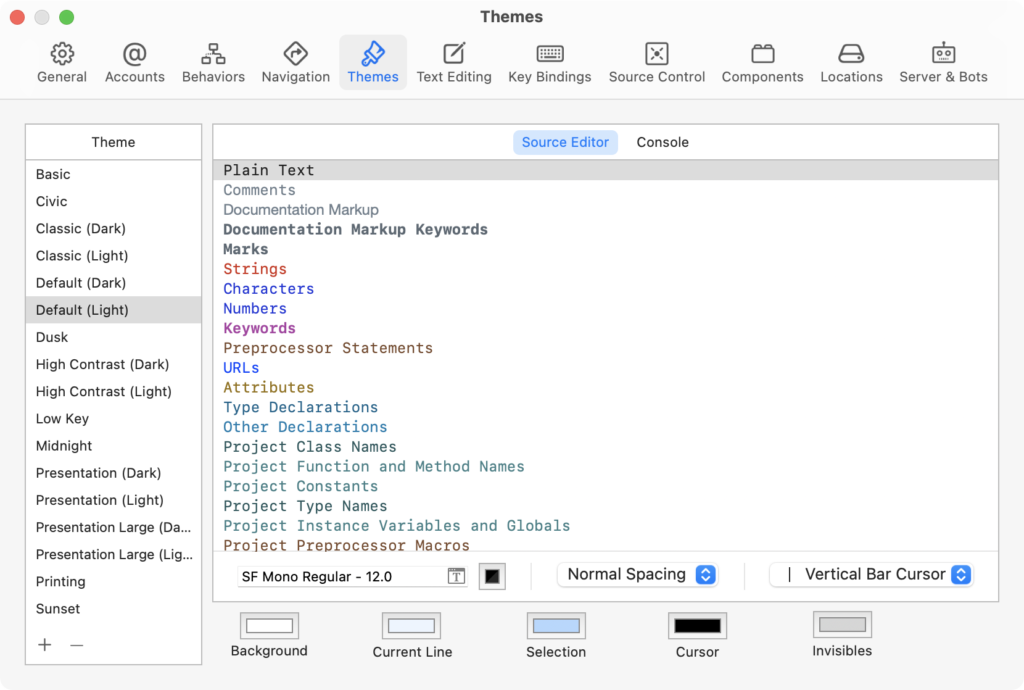
Il va sans dire que ces couleurs sont personnalisables à souhait. Il est préférable de choisir un code couleur avec lequel on se sent à l’aise, car ce sera lui qui nous permettra de lire le code et par conséquent lui qu’on verra tout le temps. Xcode propose divers thèmes pré-définis et tous totalement personnalisables :
Il existe même une repo GitHub contenant une cinquantaine de thèmes :
[php_everywhere]
L’indentation
Colorier le code n’est pas le seul moyen de le rendre plus lisible. Sur notre exemple de haut de page, on voit aussi que certaines lignes du code étaient décalées par rapport aux autres. Cela permet de savoir rapidement ce qui est inclut dans quoi. Dans l’exemple, on déclare des fonctions comme :
1 2 3 | func webViewDidFinishLoad(_ webView: UIWebView) { activityIndicator.stopAnimating() } |
qui contient du code à exécuter entre les accolades ( {} ). Vu que ce code dépend de la fonction déclarée à la première ligne, il est décalé, comme emboité à l’intérieur.
Ce décalage s’appelle l’indentation et c’est au même titre que la coloration du code extrêmement utile aux programmeurs pour lire et se repérer. Xcode indente automatiquement notre code pour qu’il puisse nous être plus lisible souvent lorsque l’on effectue un retour à la ligne (touche entrée) . Il est néanmoins parfois nécessaires d’effectuer cette opération manuellement et il est possible de le faire grâce à la touche tabulation du clavier (la flèche à coté du A).
L’aide au balisage
Indenter le texte n’est pas la seule chose que fait Xcode lorsque l’on appuie sur entrée. En effet, si vous tapez cette fonction dans l’éditeur, vous aurez remarqué qu’après avoir ouvert l’accolade et appuyé sur entrée, Xcode a automatiquement refermé l’accolade à la ligne suivante. Cela évite d’avoir à utiliser trop de fois la touche entrée ce qui mène souvent à des erreurs d’indentation et des erreurs de syntaxe.
}
Je rappelle que la touche { n’existe pas sur un clavier AZERTY de Mac et on peut obtenir l’accolade en appuyant simultanément sur ⌥ (alt) et les touches de parenthèses.
Cette aide au balisage est disponible pout une multitude de déclarations encadrées par des caractères spéciaux comme par exemple les chaines de caractères qui sont entourés par des guillemets, les déclarations entourées par des parenthèses, des crochets…
Les erreurs
On en a déjà rencontré plusieurs lors des précédents tutoriels et si vous avez déjà écrit du code vous en avez déjà surement vu une : les erreurs. A chaque fois que l’on écrit quelque chose, Xcode va l’analyser pour vérifier que l’on ait pas fait d’erreur dans la syntaxe du Swift. Il va donc être en mesure de nous indiquer là où on a fait une faute en temps réel et avant que l’on tente la compilation. Il existe deux types d’erreur qu’Xcode est capable de nous générer, voyons les dans un exemple de code :
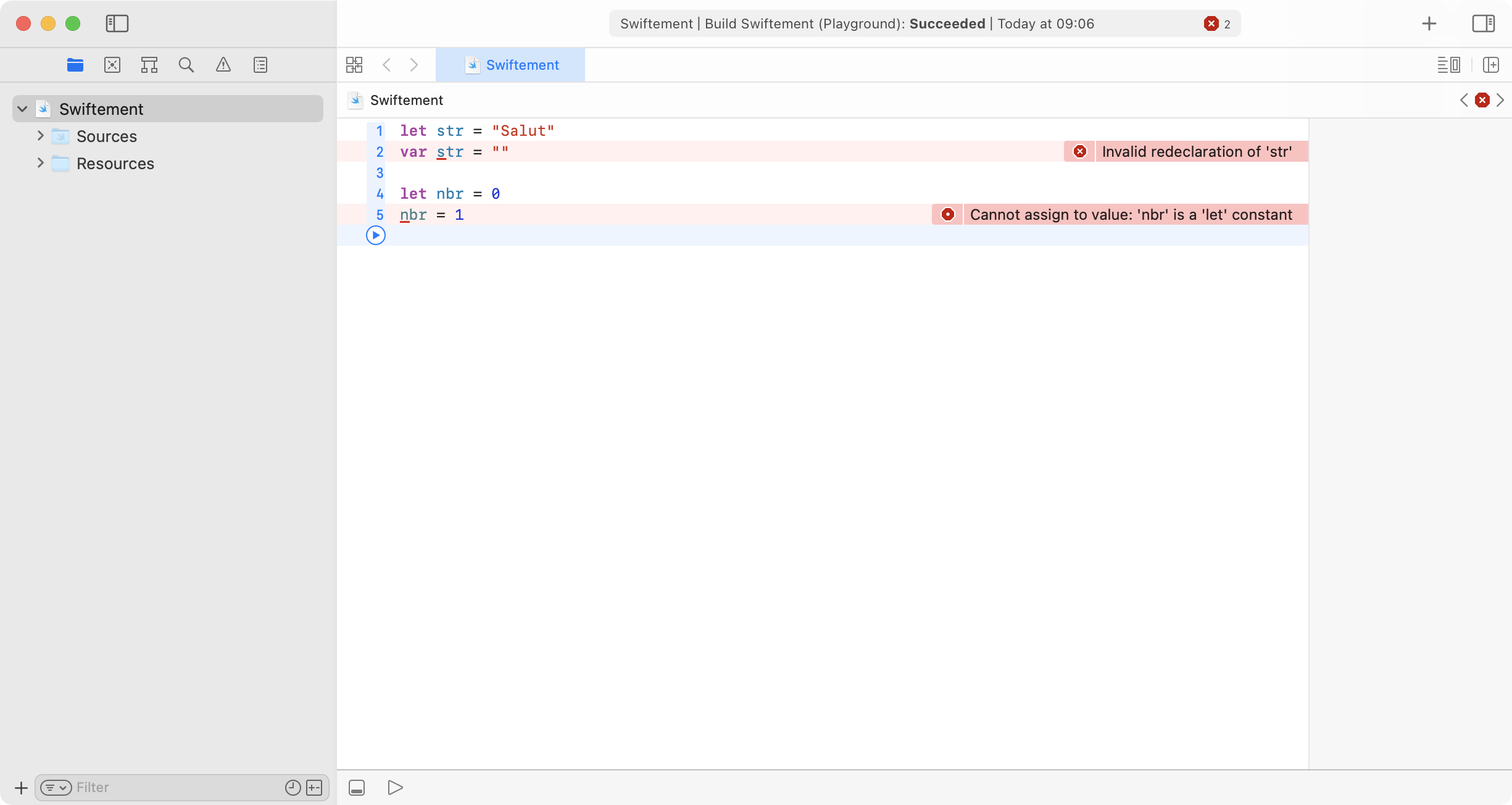
1 2 3 4 5 | let str = "Salut" var str = "" let nbr = 0 nbr = 1 |
Si l’on tape ça dans un playground par exemple, Xcode va nous afficher deux erreurs distinctes :
Sur chaque ligne on a une description de l’erreur en question (en anglais, forcément) et un caractère souligné en rouge dans notre code indiquant l’endroit où l’erreur se produit. A gauche de la description, on constate aussi qu’il y a (en l’occurence) deux icônes différentes.
-
 Invalid redeclaration of ‘str’ Ici l’erreur est que nous re-déclarons une variable. Il n’y a pas de solution évidente à part renommer la nouvelle variable. Cependant Xcode ne sait pas si il doit renommer la première ou la deuxième et surtout par quoi les renommer car cela aura des conséquences dans le code. Nous n’avons donc pas de solution toute faite et il nous faut corriger l’erreur à la main.
Invalid redeclaration of ‘str’ Ici l’erreur est que nous re-déclarons une variable. Il n’y a pas de solution évidente à part renommer la nouvelle variable. Cependant Xcode ne sait pas si il doit renommer la première ou la deuxième et surtout par quoi les renommer car cela aura des conséquences dans le code. Nous n’avons donc pas de solution toute faite et il nous faut corriger l’erreur à la main.
-
 Cannot assign to value: ‘nbr’ is a ‘let’ constant Ici Xcode nous informe que la variable “nbr” n’est pas modifiable (c’est une constante) là où nous essayons de lui attribuer une nouvelle valeur. Cette fois-ci, l’erreur est précédée d’un icône rouge contenant un point blanc qui signifie que Xcode nous propose une solution toute faite pour résoudre le problème. Si on clique sur ce point blanc on voit une (ou parfois plusieurs) solutions proposées, ici nous avons un très simple “Change ‘let’ to ‘var’ to make it mutable“. Il nous propose donc de changer la constante en une variable afin de pouvoir la modifier, il suffit à ce moment là de cliquer sur le bouton ” Fix ” pour effectuer la modification.
Cannot assign to value: ‘nbr’ is a ‘let’ constant Ici Xcode nous informe que la variable “nbr” n’est pas modifiable (c’est une constante) là où nous essayons de lui attribuer une nouvelle valeur. Cette fois-ci, l’erreur est précédée d’un icône rouge contenant un point blanc qui signifie que Xcode nous propose une solution toute faite pour résoudre le problème. Si on clique sur ce point blanc on voit une (ou parfois plusieurs) solutions proposées, ici nous avons un très simple “Change ‘let’ to ‘var’ to make it mutable“. Il nous propose donc de changer la constante en une variable afin de pouvoir la modifier, il suffit à ce moment là de cliquer sur le bouton ” Fix ” pour effectuer la modification.
Si le code contient des erreurs, il ne pourra pas être compilé.
Les suggestions
Il arrive parfois que l’on commette des erreurs dans notre code qui ne poseront pas de problèmes lors de la compilation mais qui pourraient poser des problèmes d’optimisation et / ou de ressources. A ce moment là, l’éditeur de code va nous indiquer qu’il est possible de légèrement améliorer notre code afin de libérer de la RAM ou de la puissance de calcul. Cette fonctionnalité n’est disponible que lorsque l’on travaille sur un projet et pas dans un playground. Si par exemple on écrit :
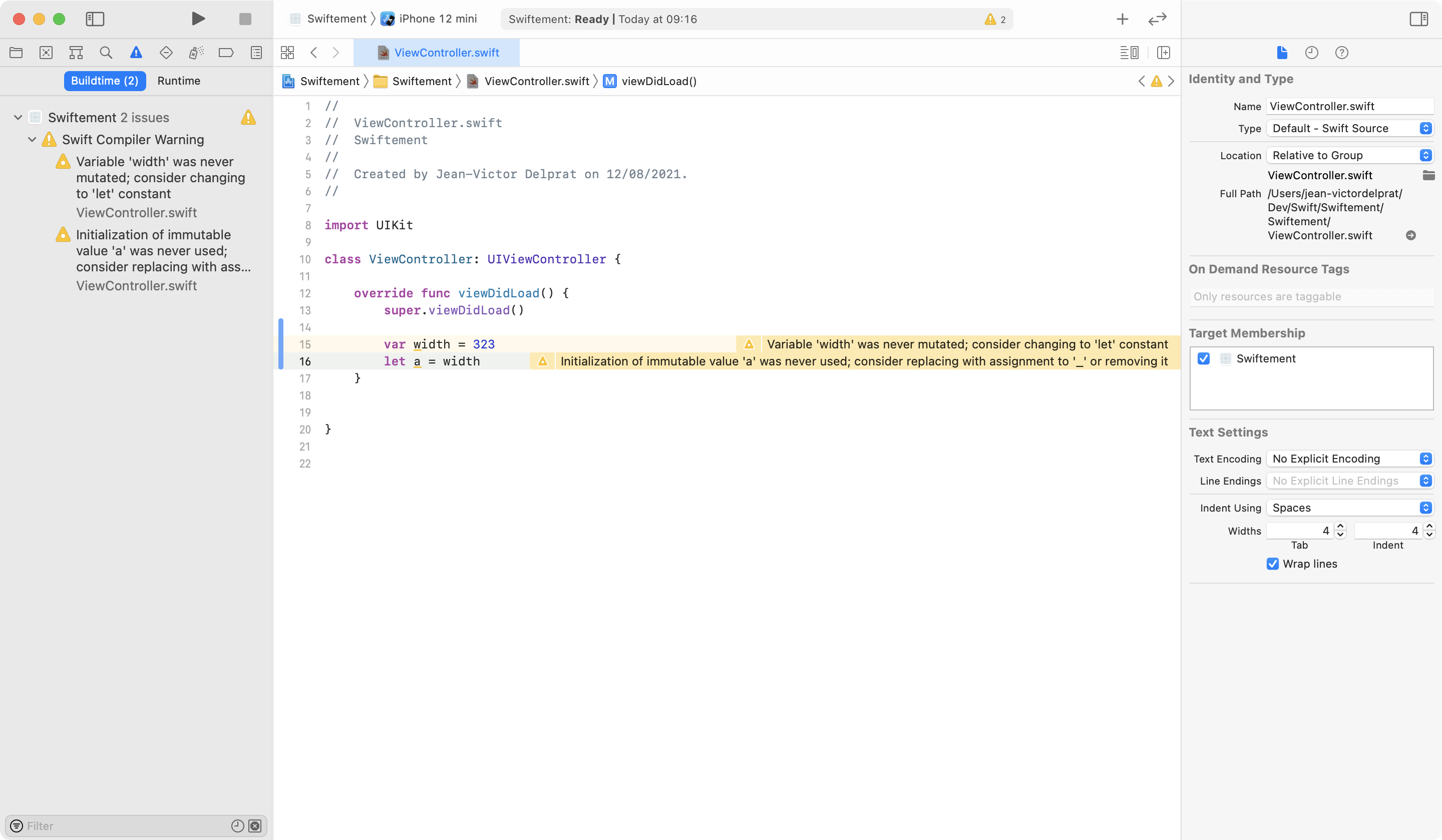
1 2 | var width = 323 let a = width |
Xcode va nous suggérer deux choses :
 Variable ‘width’ was never mutated; consider changing to ‘let’ constant La variable width n’étant jamais modifiée dans notre code, Xcode nous propose par défaut de la remplacer par une constante. On voit que l’icone du triangle jaune contient un point blanc qui signifie que l’IDE nous propose une solution toute faite pour optimiser le code.
Variable ‘width’ was never mutated; consider changing to ‘let’ constant La variable width n’étant jamais modifiée dans notre code, Xcode nous propose par défaut de la remplacer par une constante. On voit que l’icone du triangle jaune contient un point blanc qui signifie que l’IDE nous propose une solution toute faite pour optimiser le code.
-
 Initialization of immutable value ‘a’ was never used; consider replacing with assignment to ‘_’ or removing itIci on nous signale que la variable a n’a jamais été utilisée et qu’il est possible de la supprimer sans créer d’erreur dans le code.
Initialization of immutable value ‘a’ was never used; consider replacing with assignment to ‘_’ or removing itIci on nous signale que la variable a n’a jamais été utilisée et qu’il est possible de la supprimer sans créer d’erreur dans le code.
Attention, parfois certaines de ces optimisations ne sont pas souhaitables selon ce que vous avez écrit, il faut donc bien lire ce que propose Xcode avant de cliquer sur Fix. La totalité des suggestions et des erreurs présentes dans notre code sont listées dans la fenêtre du navigateur à gauche dans l’onglet des erreurs et suggestions (![]() )
)
Voilà, on va s’arrêter ici pour aujourd’hui, ce sera déjà pas mal ! Il reste encore tellement de choses que nous n’avons pas encore vu sur l’éditeur de code mais nous y reviendrons au fur et à mesure dans une prochaine série de tutoriels. Si vous suivez les tutoriels dans l’ordre (ce que je vous encourage à faire) je vous retrouve très vite pour découvrir le Swift et comprendre pourquoi le code écrit plus haut est erroné dans notre découverte des variables! Sur ce, je vous dit à très bientôt 🙂