Bien maintenant que nous avons vu comment ouvrir Xcode (cf présentation d’Xcode) et vaguement à quoi il servait, on va en profiter pour découvrir un peu plus en détail ce que sont les playgrounds. Alors à vos claviers, aujourd’hui nous coderons (un peu) !
//: Playground – noun: a place where people can play
 Pour cet exemple nous allons créer un playground vide (blank) sur la plateforme iOS.
Pour cet exemple nous allons créer un playground vide (blank) sur la plateforme iOS.
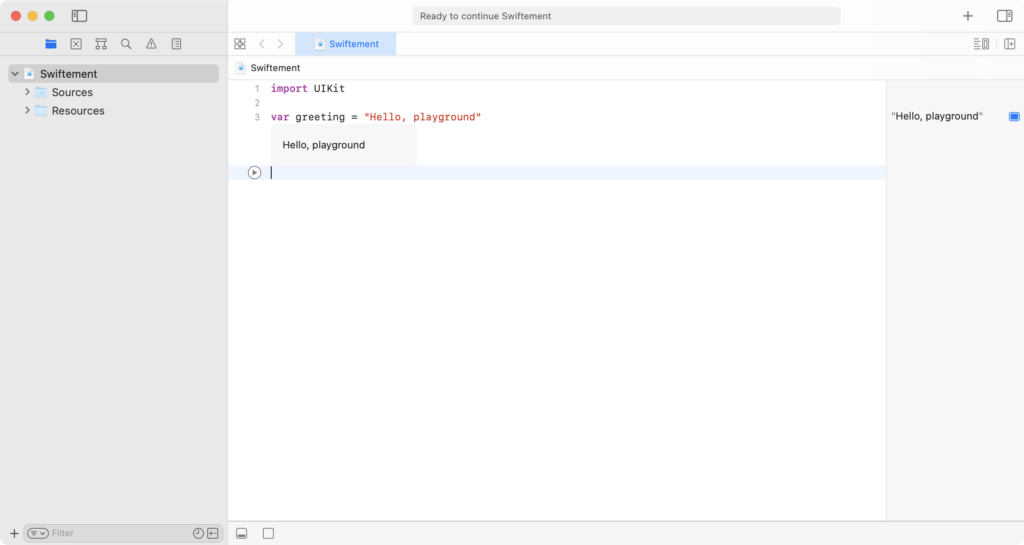
Lorsque l’on crée ou que l’on lance un playground, Xcode met en place l’environnement de développement et lance le simulateur d’OS en arrière plan. Comme tout le code que nous écrirons sera exécuté en temps réel, tout a besoin d’être prêt dès l’ouverture du fichier. Une fois que la fenêtre s’affiche (peut prendre jusqu’a quelques secondes selon la vitesse de votre Mac) cela signifie que tout est prêt et qu’Xcode est d’attaque pour exécuter du bon vieux Swift :

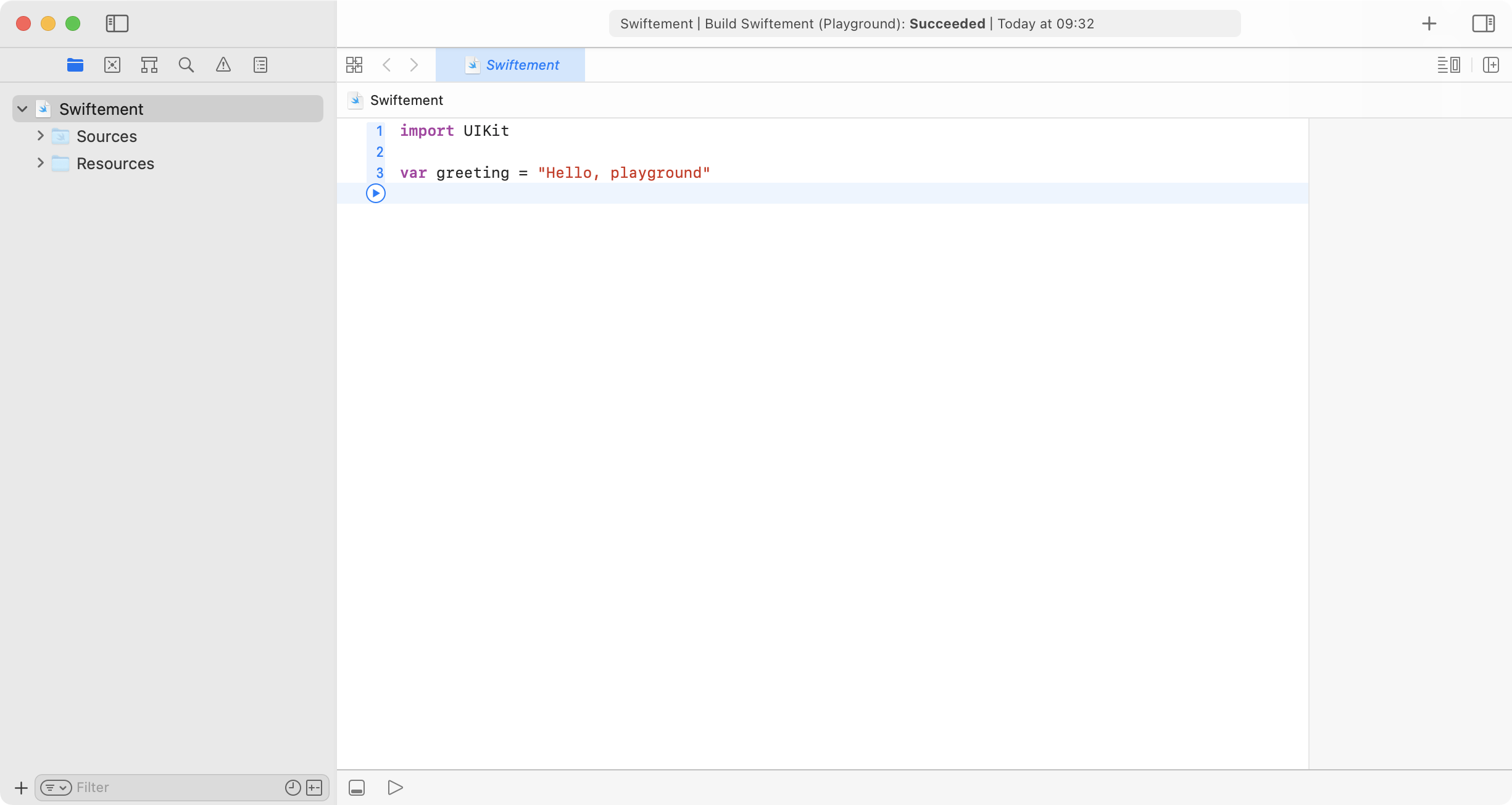
En créant un playground vide, on s’aperçoit qu’il n’est pas si vide que ça, il y a déjà deux lignes de code écrites à l’intérieur de l’éditeur de code (1).
1 2 3 | import UIKit var greeting = "Hello, playground" |
La première, import UIKit , permet d’importer le framework d’interface utilisateur graphique (User Interface Kit) et rends ses classes et méthodes accessibles dans le playground.
La seconde, var greeting = "Hello, playground" , déclare une nouvelle variable nommée str et lui donne la valeur Hello, playground.
Pour exécuter le playground, il nous faut cliquer sur le petit bouton play dans la console en bas de la fenêtre du playground. Il nous est aussi possible d’exécuter le playground jusqu’a un certain point du code ce qui peut s’avérer très pratique pour bien comprendre l’exécution d’un programme. Pour se faire, on remarque un autre bouton play qui remplace le numéro de la ligne sur laquelle le curseur de la souris se trouve actuellement (ou le focus du clavier par défaut).
Une fois exécuté, on trouvera dans la Live View (2) un retour en temps réel de l’exécution de chaque ligne de code ; lorsque l’on déclare une variable la live view va afficher sa valeur lors de son exécution. A droite de la valeur se trouve un rectangle gris qui permet d’afficher le retour graphique sous la déclaration de variable dans l’éditeur de code. Au survol de la valeur se trouve également un petit oeil qui ouvre une popup contenant elle aussi le retour graphique.
Certes pour une chaîne de caractère le retour de valeur est le même que le retour graphique car la variable a une valeur brut, ce n’est pas un objet avec des paramètres, des fonctions, etc…, c’est seulement une valeur.
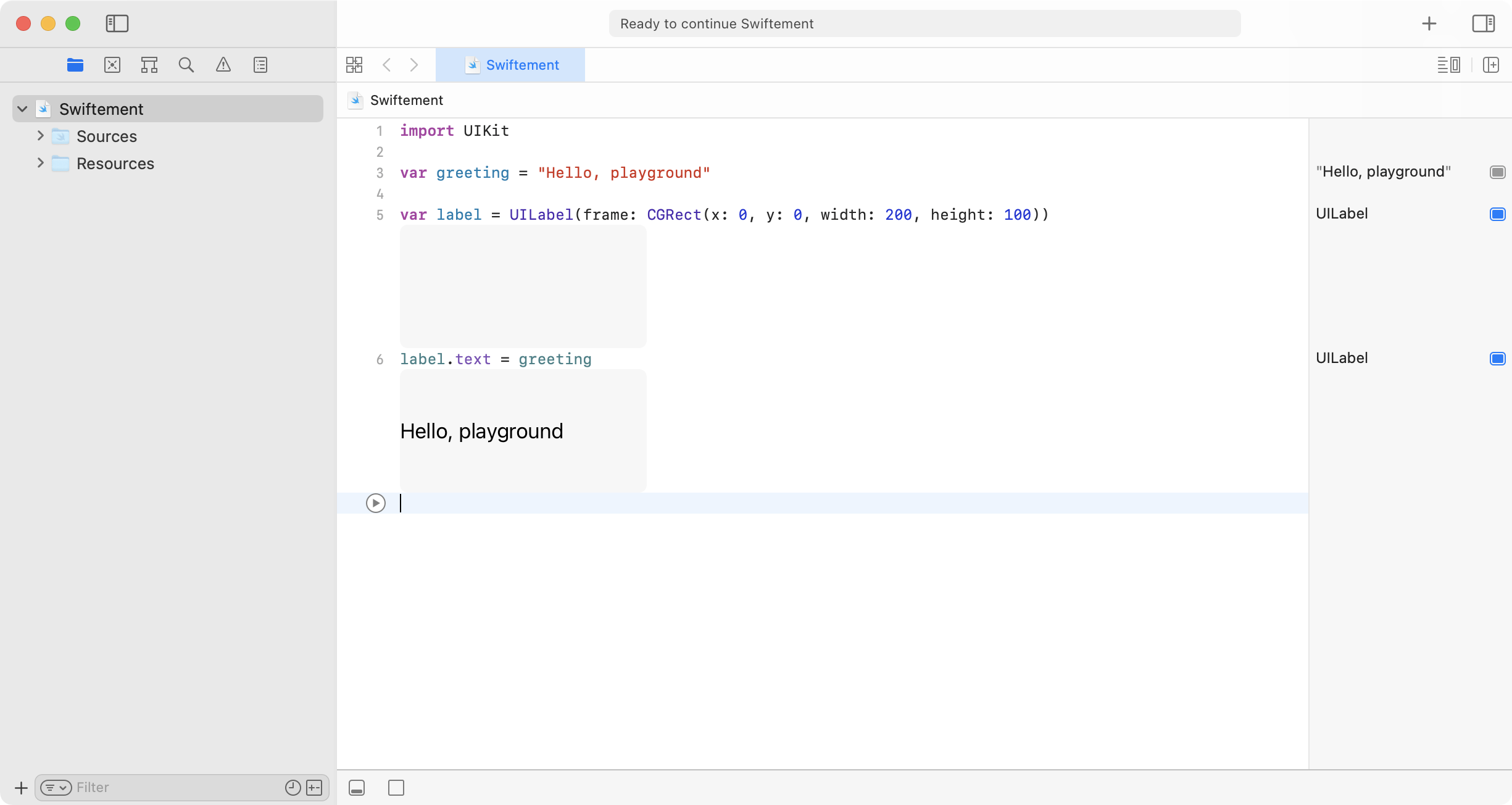
Rajoutons une autre chaîne de caractère à notre playground, mais cette fois-ci en utilisant l’interface graphique :
1 2 | var label = UILabel(frame: CGRect(x: 0, y: 0, width: 200, height: 100)) label.text = greeting |
Une fois ces lignes rajoutées à la fin du code actuel, on relance l’exécution du code. Alors dans la live view, on voit apparaître deux nouvelles lignes de retour en face de nos lignes de code. La première ligne déclare une variable label contenant un label (un calque de texte) contenu dans le rectangle CGRect(x: 0, y: 0, width: 200, height: 100). Si à coté de cette ligne on regarde la visualisation de rendu graphique, ce sera vide, car nous avons seulement créé un rectangle de 200px par 100px capable de contenir du texte mais pour l’instant il est vide.
Dans la deuxième ligne, on attribue la valeur de la variable greeting déclarée plus haut comme texte de ce label. Ainsi, on peut voir sur la visualisation graphique de la seconde ligne notre texte écrit dans la typographie système dans notre carré, et il y a même des points de suspension car le label a calculé tout seul que la longueur du texte a afficher était plus longue que le conteneur dans lequel il devait rentrer. Cela fait partie des fonctions intégrée d’un des objets disponibles dans UIKit.
Voici rapidement à quoi servent les playgrounds en fin de compte : ils permettent d’obtenir un résultat quasi immédiat de notre code sans avoir à utiliser d’émulateur de système, de matériel supplémentaire ou même de tous les réglages nécessaires à une application. Il nous permet de jouer avec le code et de tester des choses sans se prendre la tête.