Bonjour à tous les amis ! Aujourd’hui on se concentre sur l’éditeur d’interface (ou interface builder) de notre IDE préféré : Xcode ! Nous allons voir comment utiliser cet outil formidable permettant la composition visuelle des éléments de notre application, leur disposition sur chaque page ainsi que les liens entre elles. Alors à vos planches, on est parti pour dessiner des interfaces ! Notons bien qu’ici nous prendrons en exemple une app iOS et non macOS.
C’est quoi ?
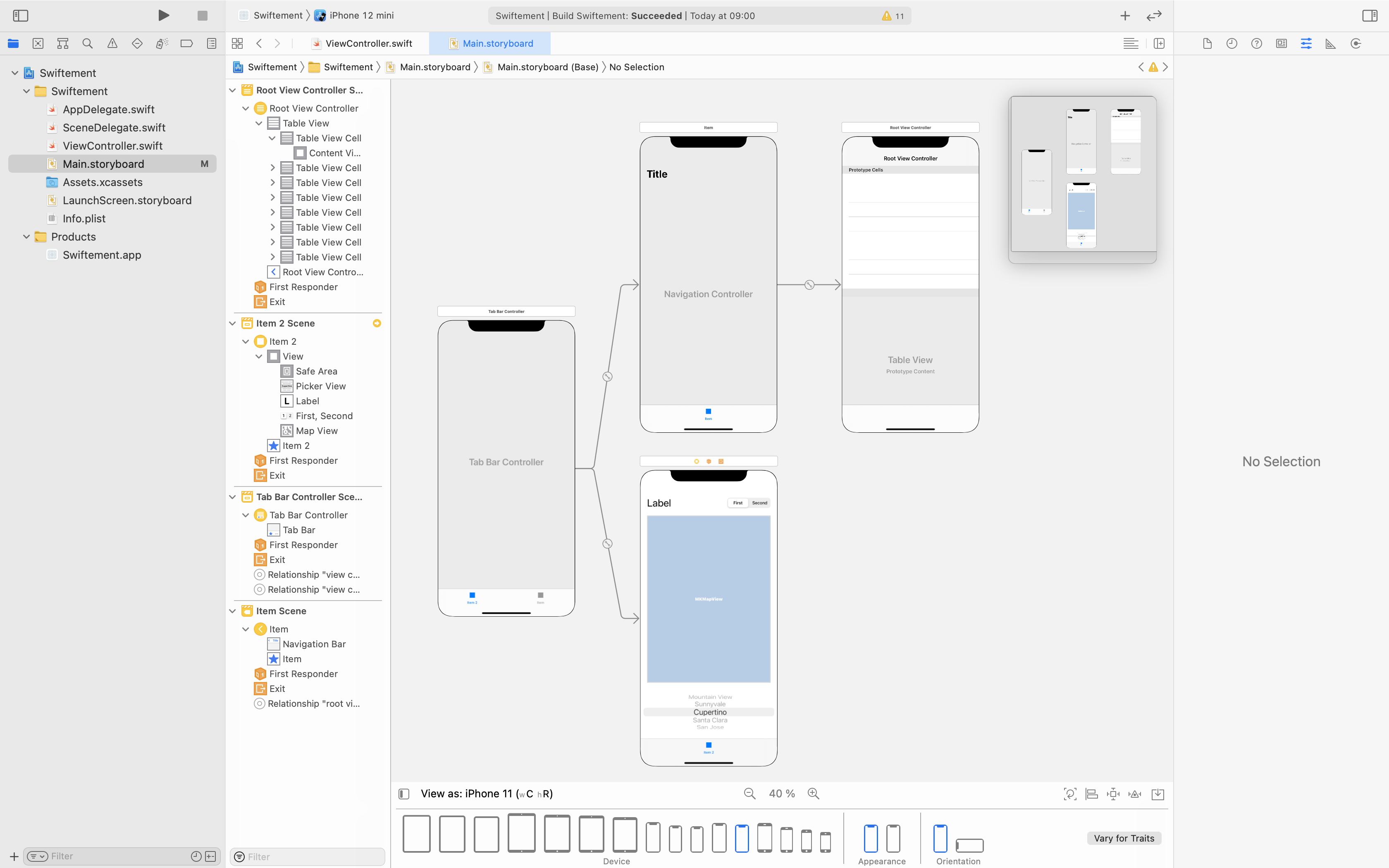
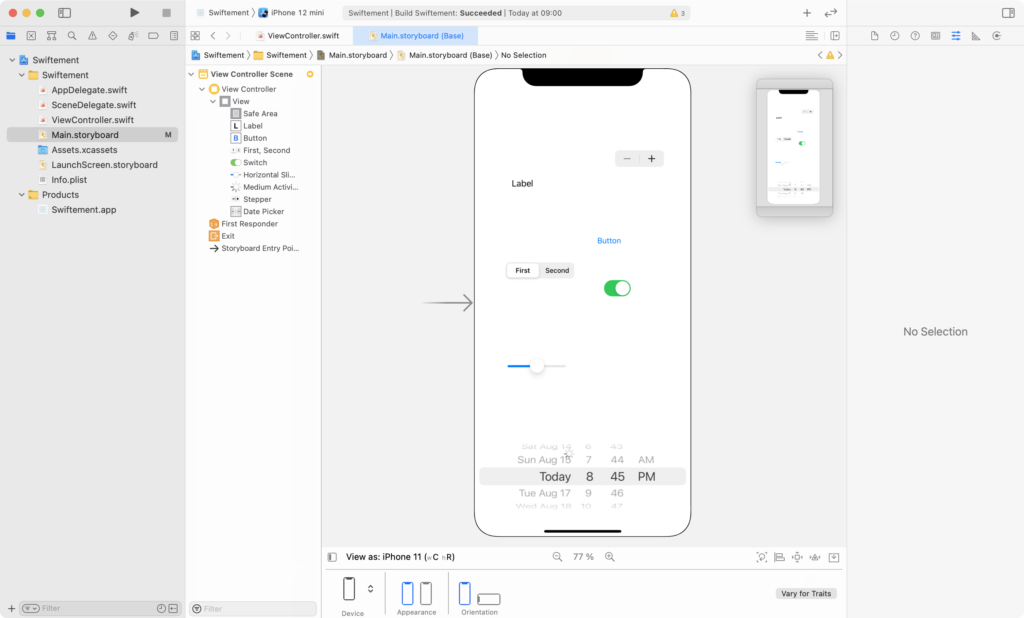
Mais alors pour commencer, qu’est ce exactement que l’éditeur d’interface ? Nous l’avons déjà rapidement vu lors de notre présentation générale d’Xcode et nous avons vu qu’il permettait de positionner des objets d’interface sur une vue représentant un écran d’appareil iOS. Il est l’éditeur principal des fichiers .storyboard et .xib. Voici comment il se présente :

- La vue hiérarchique affiche ici tous les objets de nos vues imbriqués les uns dans les autres dans un certain ordre.
- La planche : permet de visualiser et éditer l’interface de l’appareil. J’ai donné ce nom mais ce n’est certainement pas le bon !
- La bibliothèque d’éléments contient des éléments d’interface de base à glisser-déposer sur la planche ou la vue hiérarchique.
- La mini-map : un moyen de visualiser la totalité de son storyboard et d’y naviguer rapidement quand il devient trop imposant
- Le sélecteur d’appareil permet de choisir la taille d’un appareil pour visualiser les vues dans la planche, ainsi que son orientation.
- Le réglage d’échelle est un zoom pour la planche.
- Les paramètres d’affichage dynamique permettent la création de positionnements dynamiques sur les objets de l’interface, comme des contraintes.
- L’inspecteur nous donne toutes les informations utiles sur l’objet sélectionné.
Les objets
A partir d’ici, nous aurons besoin de manipuler, je vous invite donc à créer un nouveau projet single view iOS pour tester un peu. Il suffira ensuite d’ouvrir le fichier Main.storyboard pour en voir un peu plus
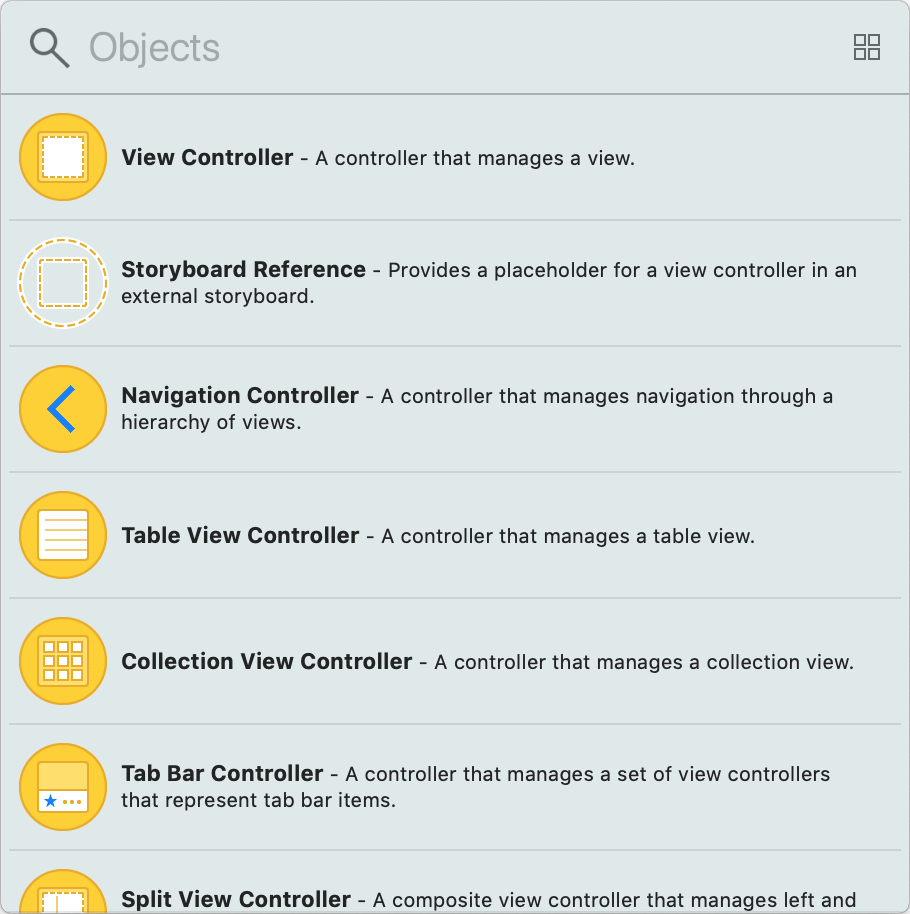
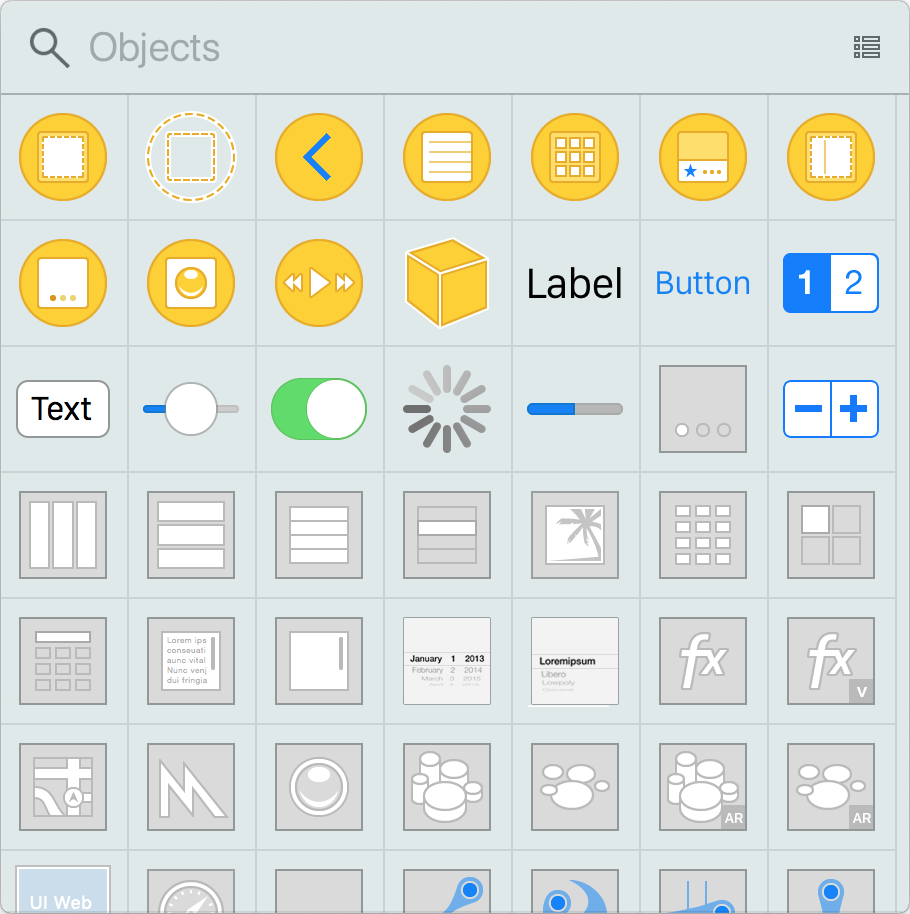
Si l’on ouvre la bibliothèque d’éléments (3), on trouvera un champ rappelant la recherche spotlight de macOS nous listant tous les éléments d’interface disponible.
On y retrouve tous les éléments classiques d’interface de notre bon vieux iOS que l’on peut ajouter à souhait dans les vues de notre planche. Essayons de glisser plusieurs objets au hasard sur notre contrôleur de vue principal (voir : structure d’une app iOS) :
On voit que tous les éléments, disposés aléatoirement sur notre vue principale sont également visibles dans la vue hiérarchique. L’ordre dans lequel les éléments sont arrangés dans cette liste est celui dans lequel on les a ajouté, mais il représente aussi l’ordre dans lequel ils sont affichés. Vu que nous travaillons sur un environnement en deux dimensions certains éléments sont susceptibles d’être superposés, et à ce moment là il faudra savoir lequel doit être affiché par dessus l’autre. L’élément qui se superposera aux autres sera celui positionné le plus bas dans la vue hiérarchie. Il faut voir ça comme si Xcode lisait la vue hiérarchique de haut en bas, et positionnait les objets au fur et à mesure qu’il les lit. Si il lit un switch (un bouton) à un endroit, puis un label (du texte), il écrira le texte par dessus le bouton, mais si ils sont positionnés dans l’autre sens, ce sera l’inverse :




L’inspecteur
Nous avons déjà brièvement vu l’inspecteur d’Xcode pour les fichiers d’interface dans notre présentation des projets, on va maintenant voir plus en détail l’utilité de chacun de ces onglets.
 Les informations de fichier
Les informations de fichier
Cet onglet ne dépend pas de l’objet actuellement sélectionné dans l’éditeur, mais affiche toujours les informations relatives au fichier ouvert. On y retrouve par exemple le nom du fichier, son emplacement dans le projet, son emplacement sur le disque, des options de compatibilité, de langue et de destination. C’est
 L’aide rapide
L’aide rapide
Cet onglet nous affichera une aide rapide sur l’objet actuellement sélectionné. Que ce soit sa classe, ses propriétés, etc… On y retrouvera également un lien pour ouvrir la documentation Apple Developper directement dans Xcode.
 L’identité de l’objet
L’identité de l’objet
C’est ici que l’on va définir ce qu’est l’objet exactement, on va lui donner ici tous les paramètres nécessaires à sa déclaration. On y retrouvera par exemple la possibilité d’attribuer une classe personnalisée ou d’accéder aux paramètres d’accessibilité.
 Les attributs
Les attributs
L’éditeur d’attributs permet de modifier l’objet à proprement parler. C’est là que l’on va définir la typographie utilisée si notre objet contient du texte, les paramètres de vues, la couleur de fond, la couleur de teinte… C’est ici que ce trouvent tous les paramètres de chaque objet spécifique.
 Les dimensions
Les dimensions
Comme c’est écrit, c’est ici que l’on pourra gérer la disposition de notre objet, c’est à dire sa taille, son positionnement, ses paramètres de redimensionnement et ses contraintes (dont nous parlerons dans un instant).
 Les connections
Les connections
Les connections (outlets en anglais) sont les points de liaison de chaque élément. C’est à partir de là que mon peut relier des éléments entre eux ou des éléments au code.
Positionnement
On vient de voir dans les onglets de l’inspecteur que chaque élément possédait des attributs de positionnement. Voyons plus en détail ce qu’il nous permet de régler pour une vue simple, à noter que des options supplémentaires peuvent être présentes pour des vues comme des tableaux mais nous verrons chaque cas plus tard.
Nous avons ici en premier la dimension propre de la vue ainsi que sa position dans sa vue parente. Les origines sont toujours calculées par rapport au coin supérieur gauche de chaque vue. Ce qui veut dire dans notre exemple que l’angle supérieur gauche de la vue sélectionnée est à 67px du bord gauche de la vue parente et à 384px du bord supérieur. Ensuite il y a un menu déroulant noté “Arrange : Position View” qui nous permet d’adapter rapidement la vue sélectionnée à la vue parente. En déroulant ce menu on trouvera diverses options pour centrer la vue et/ou adapter sa taille par rapport à la vue supérieure.
Si on sélectionne “Center Vertically In Container” , notre vue se positionnera au centre de sa vue supérieure sur l’axe Y. On remarquera que les positions X et Y de notre vue ont été mises à jour pour correspondre à la disposition recherchée. Cependant si on s’amuse à partir de là à changer de taille d’écran pour l’aperçu, on se rend vite compte que la vue ne reste pas au centre par rapport à la hauteur totale de l’écran choisi. Sur mon exemple j’utilise un aperçu avec un taille d’écran d’iPhone 8, si je change pour XS Max, l’écran étant beaucoup plus grand ma vue se retrouvera à la même distance du point supérieur gauche de ma composition et ne sera par conséquent plus du tout centré par rapport à mon nouvel écran. C’est parce que nous devons mettre à jour le redimensionnement automatique.
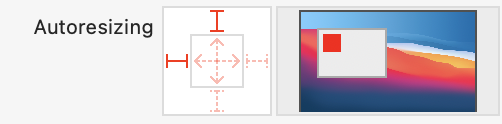
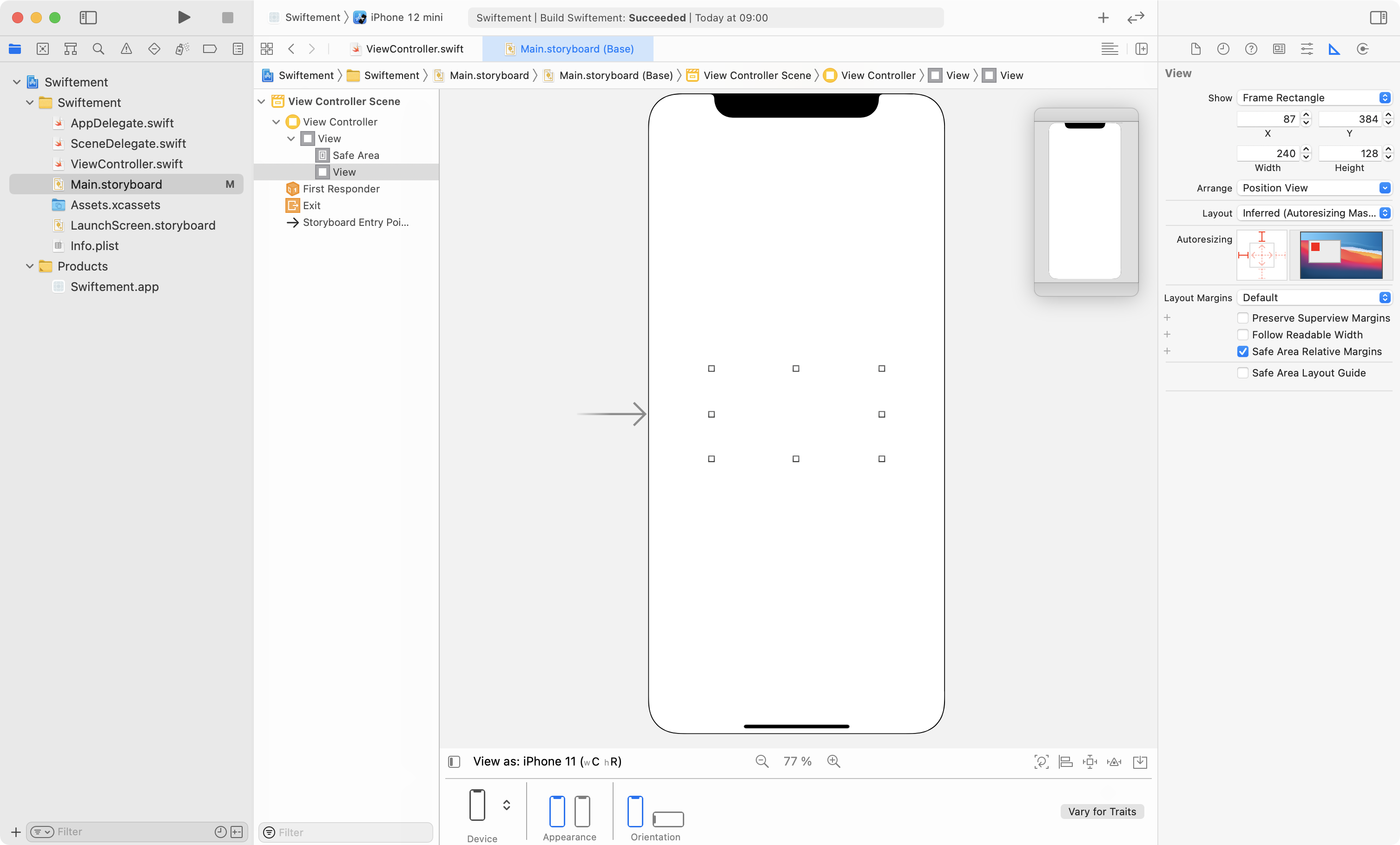
Par chance, c’est l’encart situé juste en dessous de notre menu déroulant. On y trouve une sorte d’outil interactif et bien pratique pour définir les axes de redimensionnement qui ressemble à ça :

Il y a quatre lignes que l’on appelle des ancres entourant un carré contenant deux doubles flèches autorisant ou non la déformation sur chaque axe de notre vue. Par défaut nous n’avons que les ancres de gauche et du haut sélectionnées c’est pourquoi notre vue reste à la même distance du point supérieur gauche lorsqu’on redimensionne l’écran. On pourrait tout aussi bien sélectionner les contraintes du bas et de droite, alors les distances séparant notre vue du bas et de la droite de l’écran resteraient les mêmes, et pas les autres.
Alors attention, point de vigilance car cela n’impacté en rien le fait que les positions X et Y sont toujours calculées par rapport au point supérieur gauche de la vue supérieure. C’est important car le fait de changer les ancres d’attachement ne change pas la direction des axes, les ancres vont donc “figer” les distances actuelles de la vue.

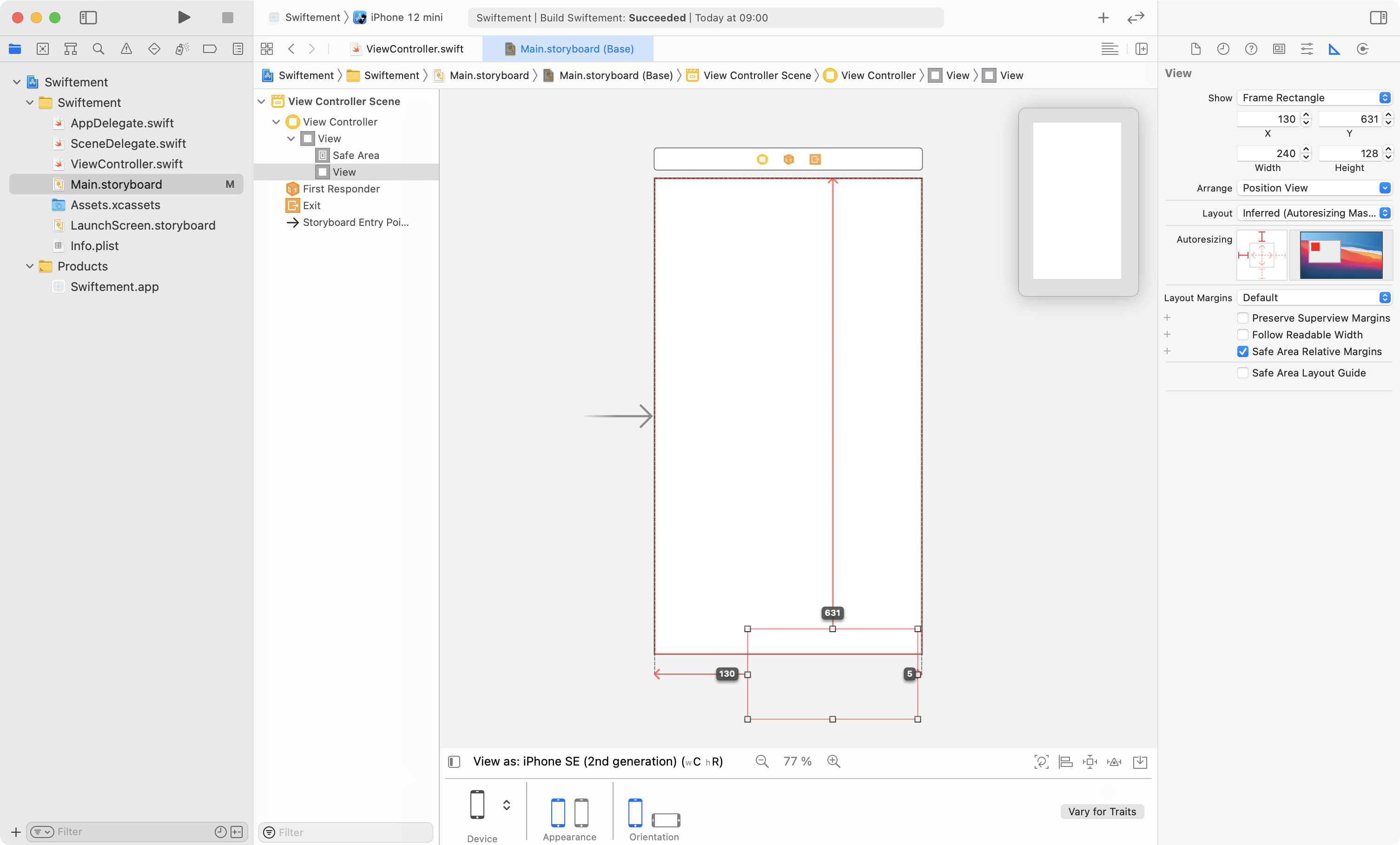
Si maintenant on change la vue pour un écran plus petit :
On voit bien que les écarts entre le bas et la droite des vues n’ont pas été modifiés alors que la position X Y n’a pas été mise à jour, ce qui fait que la vue apparaît en dehors de l’écran. C’est le même principe pour les quatre ancres, il est possible d’en cumuler deux opposées si la vue est autorisée à se redimensionner sur l’axe (ce qui peut être fait en activant les doubles flèches). On peut ainsi demander à Xcode de conserver le même écart à gauche comme à droite si la vue est autorisée à changer sa largeur, ce qui nous permet d’avoir une vue qui s’adapte comme on le souhaite à chaque écran possible.
Il est possible d’aller d’ailleurs bien plus loin que ça grâce aux contraintes, mais je pense que ce sera pour une prochaine fois, on a déjà fait un bon tour de ce qui est à savoir pour appréhender notre éditeur d’interface. Je vous laisse donc expérimenter déjà avec ce que vous avez ce qui devrait vous prendre pas mal de temps et vous dis donc à une prochaine fois 😉









bonjour, je suis débutant et j’aimerais m’intéresses à Xcode.
je l’ai installé sur mon MacBook Air, mais malheureusement, je n’ai pas la bibliothèque d’éléments. Y aurai-t-il une incompatibilité quelconque?
Si quelqu’un me lit merci pour votre réponse
Salut ! En fait la bibliothèque d’éléments à été déplacée sur les dernières versions d’Xcode et je n’ai juste pas encore eu le temps de mettre le site à jour pour Xcode 10 et 11 mais j’y travaille. Tu la trouvera dans la barre d’interface grise de la fenêtre d’Xcode en haut à droite un petit bouton + . Tu peux aussi y accéder via le menu View -> Show Library !